by
匯智軟件 發(fā)布時間:2016/11/8

最近寫的文章收到許多朋友的反饋,感謝大家的支持和建議�,讓我對堅持寫博客充滿熱情,一個月一篇文章確實有點少,所以以后盡力多做分享��,做好的分享���,希望能對朋友們有用����。
到新公司的這段時間學(xué)到了很多新東西���,有好多東西需要去總結(jié)去探索���,不過事情得一件一件來�����,今天咱們先從Node開始���。注:以后出現(xiàn)的Node即node.js。
先搞點前戲熱熱場 - 為什么寫這篇文章:
1.前段時間單位有新項目啟動����,服務(wù)端要做的工作不多也不算麻煩,就是處理一些中間層的服務(wù)��,而且我們團隊里面?zhèn)€個都會JavaScript�����,領(lǐng)導(dǎo)就決定試試服務(wù)器端的JavaScript��,結(jié)果本人有幸被派去研究了幾天Node�����,懷著雞凍的心情開始了node.js的篇章��,這篇文章也就是為這幾天研究的總結(jié)。
2.一個JavaScript工程師如果沒聽過node.js那么我想你是不是錯過了什么�,每個優(yōu)秀的前端工程師都有必要去了解后臺處理流程,那么如果又能從JavaScript出發(fā)�����,豈不是一件很美妙的事么����。
3.互聯(lián)網(wǎng)的火熱使得JavaScript風(fēng)光無限,且服務(wù)端的JavaScript也并不是什么新技術(shù)了�����,相關(guān)的框架也有不少�����,只是node.js的成功讓他爆發(fā)式的出現(xiàn)在我們的視線中��,讓很多前端工程師看到了從前端寫到后端的另一種實現(xiàn)希望����。注:node.js 是一個允許開發(fā)人員使用 JavaScript 語言編寫服務(wù)器端代碼的框架�。
4.今年8月曾在某大公司最后一輪(第五輪)的面試被問到Node.js的問題��,相對應(yīng)的回答那是相當(dāng)之糟糕���,結(jié)果怎樣你們懂的,感覺這個問題是導(dǎo)致沒有通過的關(guān)鍵點之一...那家公司是我在讀大學(xué)的時候就無比向往的公司�����,現(xiàn)在回想起那次經(jīng)歷和過程��,談不上惋惜��,畢竟我真的盡力了 - 其實這篇文章更多的也是為了完成自己一個小小的心結(jié)...好吧�,又扯遠(yuǎn)了。
5.歡迎各種轉(zhuǎn)載���,不過請注明出處�,謝謝�。
Node是個啥?
寫個東西還是盡量面面俱到吧�����,所以有關(guān)基本概念的東西我也從網(wǎng)上選擇性的拿了些下來�,有些地方針對自己的理解有所改動����,對這些概念性的東西有過了解的可選擇跳過這段����。
1.Node 是一個服務(wù)器端 JavaScript 解釋器,可是真的以為JavaScript不錯的同學(xué)學(xué)習(xí)Node就能輕松拿下����,那么你就錯了,總結(jié):水深不深我還不知道����,不過確實不淺。
2.Node 的目標(biāo)是幫助程序員構(gòu)建高度可伸縮的應(yīng)用程序��,編寫能夠處理數(shù)萬條同時連接到一個物理機的連接代碼�����。處理高并發(fā)和異步I/O是Node受到開發(fā)人員的關(guān)注的原因之一���。
3.Node 本身運行Google V8 JavaScript引擎,所以速度和性能非常好��,看chrome就知道,而且Node對其封裝的同時還改進(jìn)了其處理二進(jìn)制數(shù)據(jù)的能力�����。因此��,Node不僅僅簡單的使用了V8�,還對其進(jìn)行了優(yōu)化,使其在各種環(huán)境下更加給力�。(什么是V8 JavaScript 引擎?請“百度知道”)
4.第三方的擴展和模塊在Node的使用中起到重要的作用�。下面也會介紹下載npm,npm就是模塊的管理工具�����,用它安裝各種 Node 的軟件包(如express�����,redis等)并發(fā)布自己為Node寫的軟件包 �。
安裝Node
在這簡單說說在window7和linux兩種環(huán)境下安裝Node。安裝的時候一定要注意Python的版本����,多次因為Python版本的問題安裝失敗�����,建議2.6+的版本�����,低版本會出現(xiàn)Node安裝錯誤���,查詢Python版本可在終端中輸入:pyhton -v
1.先介紹linux下的安裝吧,Node在Linux環(huán)境下的安裝和使用都非常方便��,建議在Linux下運行Node���,^_^...我使用的是Ubuntu11.04
a.安裝依賴包:50-100kb/s大概每個包一分鐘就能下載安裝完成
sudo apt- install g++ curl libssl-dev apache2-utils
sudo apt- install git-core
b.在終端一步步運行一下命令:
git clone git: cd node
./configure
make sudo make install
安裝順利的話到這一步Node就算安裝成功了��,2M的網(wǎng)絡(luò)用了共計12分鐘����。
注:如果不用git下載也可以直接下載源碼��,不過這樣下載安裝需要注意Node版本問題���。使用git下載安裝是最方便的�,所以推薦之���。
2.在Windows下使用Cygwin安裝Node����,這個方式不太推薦�����,因為真的需要較長時間和較好的人品�。我的系統(tǒng)是 win7旗艦版
Cygwin是一個在windows平臺上運行的unix模擬環(huán)境,下載地址:http://cygwin.com/setup.exe���。
下載好Cygwin后開始安裝�,步驟:
a.選擇下載的來源 - Install from Internet
b.選擇下載安裝的根目錄
c.選擇下載文件所存放的目錄
d.選擇連接的方式
e.選擇下載的網(wǎng)站 - http://mirrors.163.com/cygwin
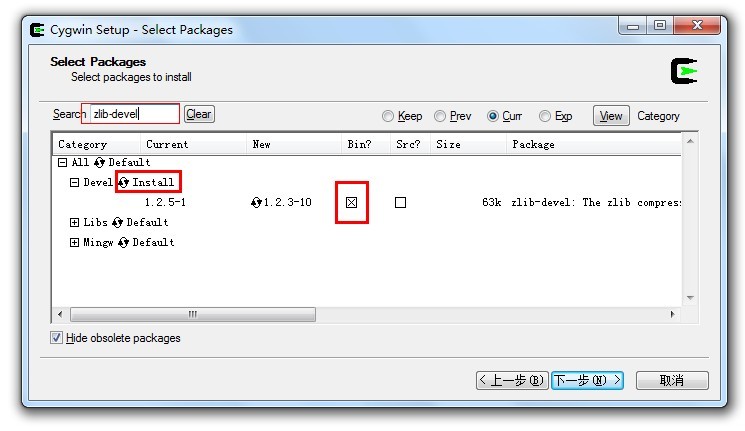
f.麻煩就麻煩在這步��,考驗人品的時候到了���。需要的下載安裝時間不確定���,反正需要比較長的時間(超過20分鐘),偶爾會出現(xiàn)安裝失敗的情況。單擊一下各個程序包前面的旋轉(zhuǎn)箭頭圖標(biāo)選擇你想要的版本�,選中時會出現(xiàn)了"x"號表示已經(jīng)選中了該程序包。選擇需要下載的程序包:

Devel包:
gcc-g++: C++ compiler
gcc-mingw-g++: Mingw32 support headers and libraries GCC C++
gcc4-g++: G++ subpackage
git: Fast Version Control System – core files
make: The GNU version of the ‘make’ utility
openssl-devel: The OpenSSL development environment
pkg-config: A utility used to retrieve information about installed libraries
zlib-devel: The zlib compression/decompression library (development)
Editor包:vim: Vi IMproved – enhanced vi editor
Python包:把Default切換成install狀態(tài)即可
Web包:
wget: Utility to retrieve files the WWW via HTTP and FTP
curl: Multi-protocol file transfer command-line tool

上個截圖����,以下載zlib-devel為例:

其上幾步走完才算把環(huán)境搭建完成,可是現(xiàn)在還沒有到安裝Node��,還需要在Cywgin的ASH模式下執(zhí)行rebaseall�,步驟如下:
a. cmd命令行
b. 進(jìn)入cygwin安裝目錄下的bin子目錄
c. 運行ash進(jìn)入shell模式
d. ./rebaseall -v
e. 沒有錯誤就關(guān)閉命令行窗口
好了,現(xiàn)在到下載安裝Node了��,啟動Cygwin.exe后輸入:

$ wget http: $ tar xf node-v0..tar.gz
$ cd node-v0.
$ ./configure
$ make
$ make install

3.直接下載node.exe文件
nodejs.org下載較慢所以我在網(wǎng)盤上傳了一個�����,下載地址:http://www.everbox.com/f/VhyL6EiGF5Lm3ZSRx85caFDIA5
聽說有不太穩(wěn)定的問題�����,不過你假如只是想先在windows下了解Node�,個人感覺這個方法比你裝個Cygwin好很多。
注:原本不太想寫安裝Node這段�,可是為了這篇文章的全面性還是寫了,沒想到一寫就是那么長一段了...茶幾了
“Hello World” - 為什么每次見到這句心情都會小激動�,不解...
首先���,創(chuàng)建個hello.js的文件,在文件中copy如下代碼:

http = require('http');
http.createServer( (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World
');
}).listen(1337, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1337/');
代碼邏輯:
a. 全局方法require()是用來導(dǎo)入模塊的�����,一般直接把 require() 方法的返回值賦值給一個變量��,在 JavaScript 代碼中直接使用此變量即可 �����。require("http") 就是加載系統(tǒng)預(yù)置的 http 模塊
b. http.createServer 是模塊的方法�����,目的就是創(chuàng)建并返回一個新的web server對象�,并且給服務(wù)綁定一個回調(diào)��,用以處理請求����。
c. 通過 http.listen() 方法就可以讓該 HTTP 服務(wù)器在特定端口監(jiān)聽。
d. console.log就不用多說了�,了解firebug的都應(yīng)該知道,Node實現(xiàn)了這個方法。
注: 想了解具體細(xì)節(jié)請查看文檔 cnodejs.org/cman/all.html#http.createServer
接著運行Node服務(wù)器�����,執(zhí)行hello.js代碼��,成功啟動會看見console.log()中的文本�。有圖有真相:


npm的下載和使用
除Node本身提供的API外,現(xiàn)在有不少第三方模塊可極大的提高開發(fā)效率�����,npm就是Node的軟件包管理器�,可以用它安裝所需軟件包并發(fā)布自己為nodejs寫的軟件包。官網(wǎng)地址:npmjs.org
安裝只需要在終端寫入一行代碼:
curl http://npmjs.org/install.sh | sh
npm安裝node擴展包同樣是一行代碼:
npm install <包名> //例:npm install express
注:如果安裝模塊的過程中報域名錯誤的話�,請清空緩存 >npm cache clean 或重啟計算機即可。
理解Node的模塊概念
在Node中����,不同的功能組件被劃分成不同的模塊����。應(yīng)用可以根據(jù)自己的需要來選擇使用合適的模塊���。每個模塊都會暴露一些公共的方法或?qū)傩?���。模塊的使用者直接使用這些方法或?qū)傩约纯?���,對于?nèi)部的實現(xiàn)細(xì)節(jié)就可以不用了解。除了Node本身提供的API外���,開發(fā)人員也可以利用這個機制來將應(yīng)用拆分成多個模塊,以提高代碼的可復(fù)用性�����。
1.如何使用模塊��?
在Node中使用模塊是非常方便的�,在 JavaScript 代碼中可以直接使用全局函數(shù) require() 來加載一個模塊。
在剛剛”Hello World"的例子中�����,require("http") 可以加載系統(tǒng)預(yù)置的 http 模塊�;模塊名稱以 "./" 開始的,如 require("./myModule.js") 用來加載與當(dāng)前 JavaScript 文件同一目錄下的 myModule.js 模塊�。
2.自己如何開發(fā)模塊����?
剛剛介紹使用require()導(dǎo)入模塊的時候�,模塊名稱以 "./" 開始的這種,就是自己開發(fā)的模塊文件�����。需要注意的就是JS文件的系統(tǒng)路徑��。
代碼中封裝了模塊的內(nèi)部處理邏輯���,一個模塊一般都會暴露一些公開的方法或?qū)傩越o其他的人使用����。模塊的內(nèi)部代碼需要把這些方法或?qū)傩越o暴露出來���。
3.來一套簡單的例子��。先創(chuàng)建一個模塊文件如myModule.js����,就一行代碼
console.log('Hi Darren.') 然后創(chuàng)建一個test.js文件��,導(dǎo)入這個JS文件,執(zhí)行node看到結(jié)果

現(xiàn)在Node社區(qū)中已有不少第三方的模塊��,希望能有更多人通過學(xué)習(xí)Node����,加入到這個大家庭中,為Node社區(qū)來添磚加瓦�。先謝謝之,咱們繼續(xù)����。
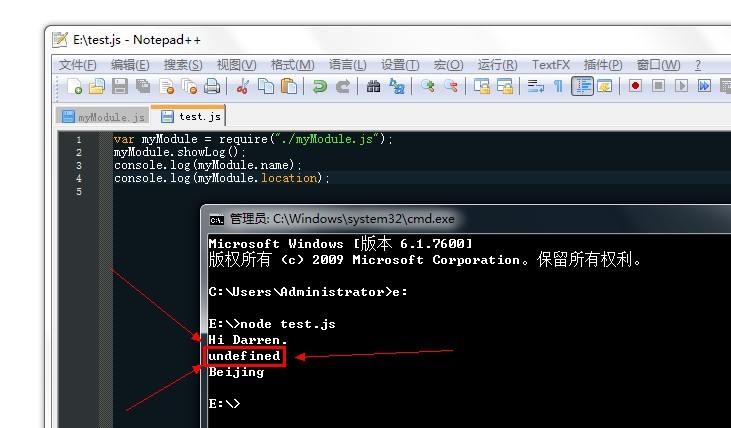
4.來一個深點的例子����。這個例子中將會針對 私有和共有 進(jìn)行介紹�。先創(chuàng)建一個myModule.js,代碼如下:
name = "Darren";
.location = "Beijing";
.showLog = (){
console.log('Hi Darren.')
}; 代碼中出現(xiàn)了三種類型����,分別是: 私用屬性,共有屬性和共有方法�����,再創(chuàng)建一個test.js,執(zhí)行Node

結(jié)果高亮的地方很清楚的告訴我們��,私有方法我們在模塊以外是取不到的�����,所以是undefined���。共有屬性和共有方法的聲明需要在前面加上 this 關(guān)鍵字����。
Node能做什么和它的優(yōu)勢
Node核心思想: 1.非阻塞�����; 2.單線程��; 3.事件驅(qū)動��。
在目前的web應(yīng)用中��,客戶端和服務(wù)器端之間有些交互可以認(rèn)為是基于事件的�����,那么AJAX就是頁面及時響應(yīng)的關(guān)鍵。每次發(fā)送一個請求時(不管請求的數(shù)據(jù)多么?���。紩诰W(wǎng)絡(luò)里走一個來回���。服務(wù)器必須針對這個請求作出響應(yīng)��,通常是開辟一個新的進(jìn)程����。那么越多用戶訪問這個頁面�,所發(fā)起的請求個數(shù)就會越來越多,就會出現(xiàn)內(nèi)存溢出��、邏輯交錯帶來的沖突��、網(wǎng)絡(luò)癱瘓����、系統(tǒng)崩潰這些問題���。
Node的目標(biāo)是提供一種構(gòu)建可伸縮的網(wǎng)絡(luò)應(yīng)用的方案�����,在hello world例子中��,服務(wù)器可以同時處理很多客戶端連接��。
Node和操作系統(tǒng)有一種約定��,如果創(chuàng)建了新的鏈接�,操作系統(tǒng)就將通知Node,然后進(jìn)入休眠����。如果有人創(chuàng)建了新的鏈接,那么它(Node)執(zhí)行一個回調(diào)���,每一個鏈接只占用了非常小的(內(nèi)存)堆棧開銷���。
舉一個簡單的異步調(diào)用的例子���,把test.js和myMydule.js準(zhǔn)備好了���,^_^�。把以下代碼拷貝到test.js中并執(zhí)行:

fs = require();
fs.readFile(, function (err, data) {
(err) err;
console.log();
});
console.log();

所謂的異步�,大家應(yīng)該都能想得到運行時會先打先顯示"async",再顯示"successfully"���。
Node是無阻塞的���,新請求到達(dá)服務(wù)器時,不需要為這個請求單獨作什么事情�����。Node僅僅是在那里等待請求的發(fā)生���,有請求就處理請求���。
Node更擅長處理體積小的請求以及基于事件的I/O。
Node不僅僅是做一個Web服務(wù)的框架����,它可以做更多�,比如它可以做Socket服務(wù),可以做比方說基于文件的,然后基于像一些比方說可以有子進(jìn)程��,然后內(nèi)部的�����,它是一個很完整的事件機制����,包括一些異步非注射的解決方案,而不僅僅局限在網(wǎng)絡(luò)一層����。同時它可能,即使作為一個Web服務(wù)來說����,它也提供了更多可以深入這個服務(wù)內(nèi)核、核心的一些功能��,比方說Node使用的Http Agent��,這塊就是它可以更深入這個服務(wù)內(nèi)核來去做一些功能��。
Node事件流概念
因為Node 采用的是事件驅(qū)動的模式�����,其中的很多模塊都會產(chǎn)生各種不同的事件,可由模塊來添加事件處理方法��,所有能夠產(chǎn)生事件的對象都是事件模塊中的 EventEmitter 類的實例��。代碼是全世界通用的語言����,所以我們還是用代碼說話:

events = require();
emitter = events.EventEmitter();
emitter.on(, function(msg) {
console.log(msg);
});
emitter.emit(, );
簡單的分析這段:
1. 使用require()方法添加了events模塊并把返回值賦給了一個變量
2. new events.EventEmitter()這句創(chuàng)建了一個事件觸發(fā)器,也就是所謂的事件模塊中的 EventEmitter 類的實例
3. on(event, listener)用來為某個事件 event 添加事件處理方法監(jiān)聽器
4. emit(event, [arg1], [arg2], [...]) 方法用來產(chǎn)生事件��。以提供的參數(shù)作為監(jiān)聽器函數(shù)的參數(shù)��,順序執(zhí)行監(jiān)聽器列表中的每個監(jiān)聽器函數(shù)�。
EventEmitter 類中的方法都與事件的產(chǎn)生和處理相關(guān):
1. addListener(event, listener) 和 on(event, listener) 這兩個方法都是將一個監(jiān)聽器添加到指定事件的監(jiān)聽器數(shù)組的末尾
2. once(event, listener) 這個方法為事件為添加一次性的監(jiān)聽器。該監(jiān)聽器在事件第一次觸發(fā)時執(zhí)行�����,過后將被移除
3. removeListener(event, listener) 該方法用來將監(jiān)聽器從指定事件的監(jiān)聽器數(shù)組中移除出去
4. emit(event, [arg1], [arg2], [...]) 剛剛提到過了��。
在Node中���,存在各式各樣不同的數(shù)據(jù)流�,Stream(流)是一個由不同對象實現(xiàn)的抽象接口。例如請求HTTP服務(wù)器的request是一個流�,類似于stdout(標(biāo)準(zhǔn)輸出)���;包括文件系統(tǒng)���、HTTP 請求和響應(yīng)、以及 TCP/UDP 連接等����。流可以是可讀的,可寫的��,或者既可讀又可寫����。所有流都是EventEmitter的實例,因此可以產(chǎn)生各種不同的事件���。
可讀流主要會產(chǎn)生以下事件:
data 當(dāng)讀取到流中的數(shù)據(jù)時�����,此事件被觸發(fā)
end 當(dāng)流中沒有數(shù)據(jù)可讀時���,此事件被觸發(fā)
error 當(dāng)讀取數(shù)據(jù)出現(xiàn)錯誤時��,此事件被觸發(fā)
close 當(dāng)流被關(guān)閉時����,��,此事件被觸發(fā)��,可是并不是所有流都會觸發(fā)這個事件�����。(例如��,一個連接進(jìn)入的HTTP request流就不會觸發(fā)'close'事件�����。)
還有一種比較特殊的 fd 事件�����,當(dāng)在流中接收到一個文件描述符時觸發(fā)此事件�����。只有UNIX流支持這個功能,其他類型的流均不會觸發(fā)此事件����。
相關(guān)詳細(xì)文檔:http://cnodejs.org/cman/all.html#events_
強大的File System 文件系統(tǒng)模塊
Node 中的 fs 模塊用來對本地文件系統(tǒng)進(jìn)行操作���。文件的I/O是由標(biāo)準(zhǔn)POSIX函數(shù)封裝而成�����。需要使用require('fs')訪問這個模塊����。所有的方法都提供了異步和同步兩種方式����。
fs 模塊中提供的方法可以用來執(zhí)行基本的文件操作,包括讀����、寫、重命名�����、創(chuàng)建和刪除目錄以及獲取文件元數(shù)據(jù)等。每個操作文件的方法都有同步和異步兩個版本��。
異步操作的版本都會使用一個回調(diào)方法作為最后一個參數(shù)���。當(dāng)操作完成的時候��,該回調(diào)方法會被調(diào)用��。而回調(diào)方法的第一個參數(shù)總是保留為操作時可能出現(xiàn)的異常����。如果操作正確成功�����,則第一個參數(shù)的值是 null 或 undefined ����。
同步操作的版本的方法名稱則是在對應(yīng)的異步方法之后加上一個 Sync 作為后綴。比如異步的 rename() 方法的同步版本是 renameSync() �。下面列出來了 fs 模塊中的一些常用方法,都只介紹異步操作的版本。
test.js和myModule.js文件準(zhǔn)備好了木����?把下面這段代碼copy到test.js中執(zhí)行一次
fs = require();
fs.unlink(, function (err) {
(err) err;
console.log();
}); 如果沒有報error,那么myModule.js就被刪除了����,就是這么簡單

這只是一個簡單的例子,感興趣的話自己去多多嘗試���,實踐出真理��。由于篇幅原因就不多舉例了。^_^
學(xué)習(xí)Node的總結(jié):
1.對于一個linux的命令和shell知識幾乎為零的我來說����,這段時間又學(xué)到了不少關(guān)于linux知識;vim真是一個強大的編輯器��,不用鼠標(biāo)的感覺真的很好�����;而且有一點對我來說很重要�����,在linux下編程很cool,尤其是在團隊中都是使用windows的���,裝裝更健康^_^����。
2.理解了服務(wù)端JavaScript的一個成功框架-Node�����,以及它的一些優(yōu)勢和使用的方式��,這篇文章就是最好的總結(jié)�����,當(dāng)然�����,這只會是一個開始�����。
3.對于沒有進(jìn)入那么夢想的公司其實是有那么點遺憾,不過生活就應(yīng)該要這樣�����,有波折有起伏�����,這正是我需要并且期待的...那么新的生活還是要繼續(xù)����,做自己的舵手,把握好自己的方向����,過去的就讓它過去吧��。
一些想對大伙說的話:
1. 在這我得打擊一部分人的積極性���。假如你對后臺技術(shù)不夠了解或者沒接觸過服務(wù)端語言���,不知道I/O這些知識,沒有后臺處理流程這種概念�����,那么......Node并不是一門適合入門的服務(wù)端技術(shù)。為什么這么說:
a.重點就是中文實例少�����,文章少�����,想系統(tǒng)的學(xué)習(xí)會比較麻煩�,所以在使用過程中總有一種不成熟的感覺,當(dāng)然主要還是因為我對它不熟悉所造成的����。國內(nèi)使用Node的公司確實不多,當(dāng)然國外還是有不少了�����,從cnodejs.org截了一個圖:

b.對沒有經(jīng)驗的朋友來說node其實并不好上手����,從最簡單“Hello world”就可以看出來(各種運行環(huán)境和安裝細(xì)節(jié)的了解都得費點功夫),不要以jQuery庫為比較�,所處理的事物不同�����,學(xué)習(xí)的成本也不同 - 所以不太建議作為新手入門的服務(wù)端技術(shù)����,如果想學(xué)習(xí)一門服務(wù)端語言PHP和Python都是不錯的選擇��,因為:書多 例子多 框架多 上手簡單 容易理解 搭建方便...
c.以上都是我個人善意的建議���,由于水平有限����,請大家多多指教�����,希望嘴下留情���。
2. 關(guān)于Node的書寫規(guī)范和具體技巧本人就不獻(xiàn)丑了,自己寫Node的代碼也不多��,不過面向?qū)ο蟮木幊趟枷?/strong>在哪都是好使的��。
3. 希望這篇文章能對大家學(xué)習(xí)Node有用,如果覺得這文章也算用心��,請勞駕點右下角的推薦�。
推薦幾個學(xué)習(xí)Node的網(wǎng)址:
http://nodejs.org/
http://cnodejs.org/ 由淘寶人建立的社區(qū),內(nèi)有Node中文文檔
http://www.oschina.net/p/nodejs/
http://www.ibm.com/developerworks/cn/opensource/os-nodejs/index.html
注:最終領(lǐng)導(dǎo)決定放棄Node而使用Python��,可是這不會影響我對Node的喜愛�����。我說過���,這篇文章只會是一個開始�。
轉(zhuǎn)發(fā)地址:http://www.cnblogs.com/Darren_code/archive/2011/10/31/nodejs.html 作者:聶微東